以下为个人学习笔记整理,涉及坐标内容统一用右手坐标系,课程官网。
# Pipeline && Texture Mapping
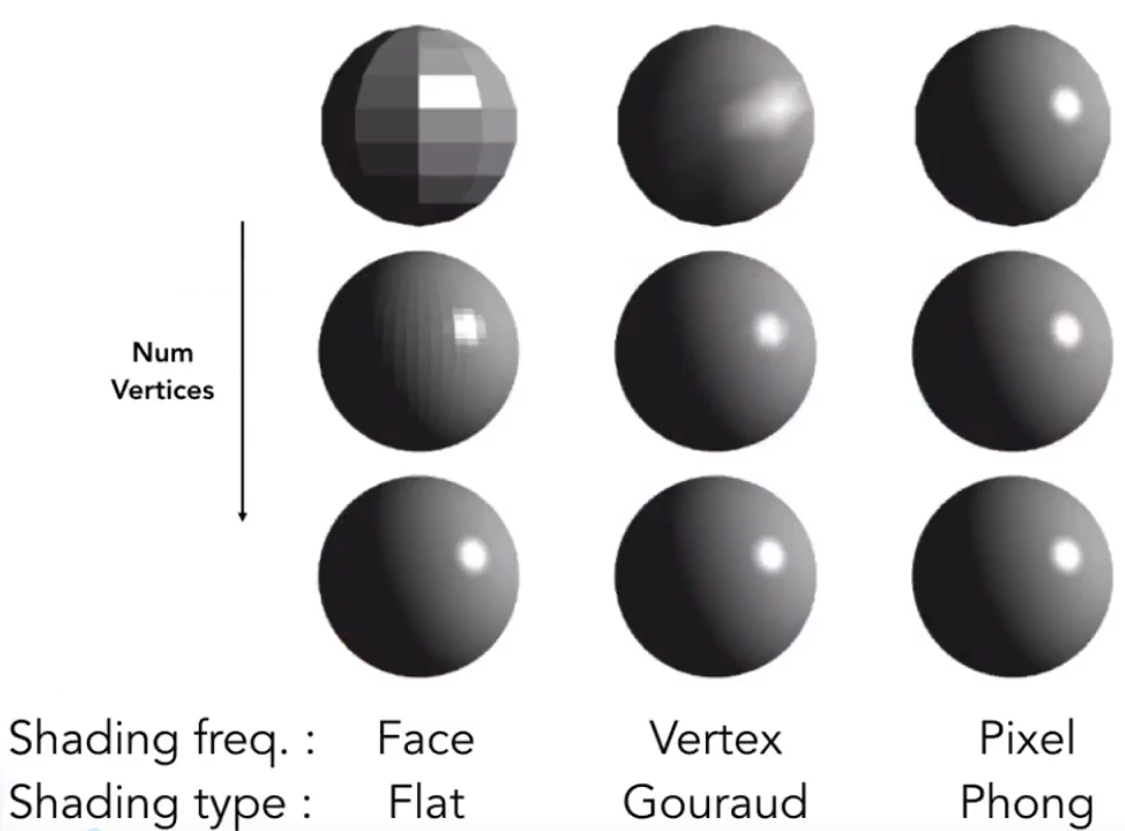
# 着色频率(Shading Frequencies)
应用于每个多边形 -> 应用于每个三角形(插值)-> 应用于每个像素点

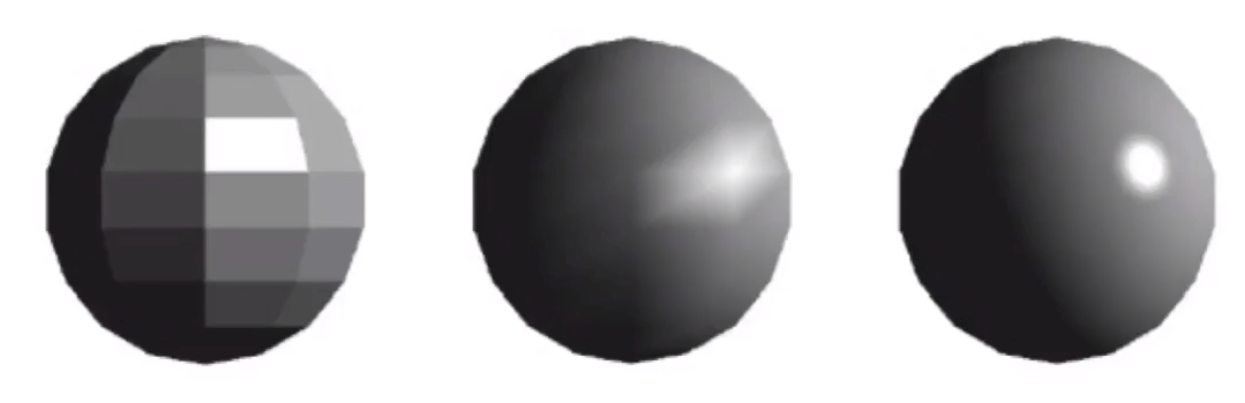
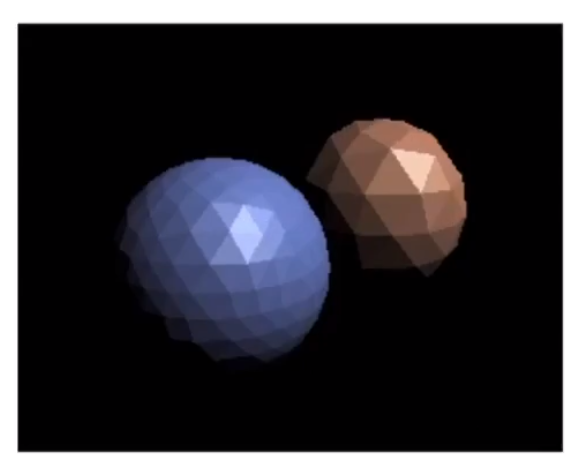
# Flat shading
逐面着色
最终结果会以一个个的三角形色块拼成,效果上不太真实。
- 通过三角形的两条边,计算三角形平面的法线。
- 通过其他条件,算出一个像素的颜色值。
- 应用到三角形的内部。

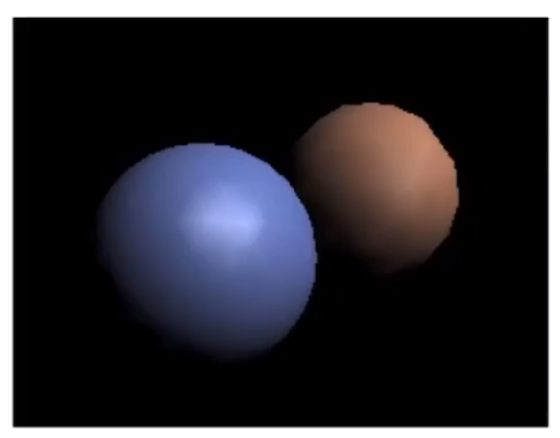
# Gouraud shading
逐点着色
相比于 Flat shading,颜色的过渡更加的柔和,但是整体效果不太好,缺少剧烈的敏感分割。
- 计算三角形的每个顶点的法线。
- 通过其他条件,获得该顶点的颜色值。
- 对三角形的三个顶点的颜色做插值,并应用到三角形上。

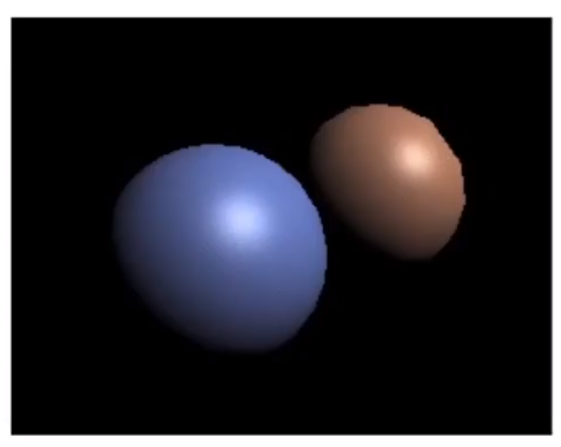
# Phong shading
逐像素着色
和 Gouraud shading 类似,不过插值的内容有所不同。
- 计算三角形的每个顶点的法线。
- 通过三角形三个顶点,插值出所有像素的法线。
- 对每个像素的法线,求像素颜色值。

# 不同着色的效果对比

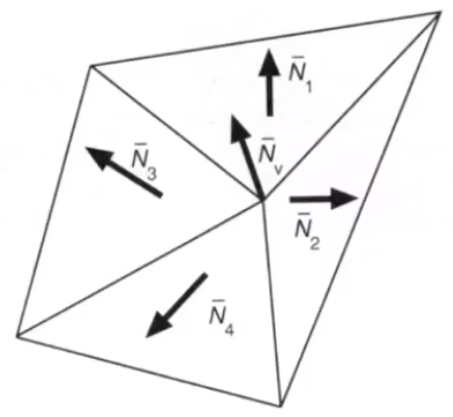
# 如何计算顶点的法线
# 简单但不对的方法
求出顶点涉及到的所有三角形的法线,然后求平均😃,虽然不对,但是好用~

如果想要效果更好,可以根据三角形面积进行加权
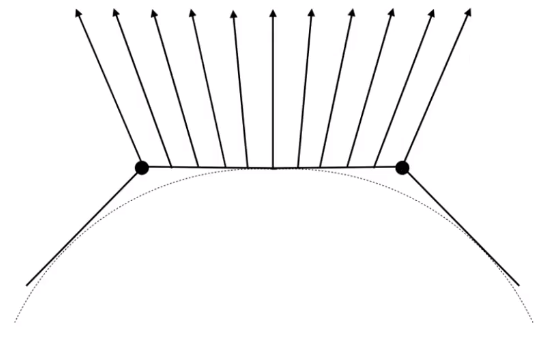
# 如何计算像素的法线
本质上就算计算顶点法线插值。

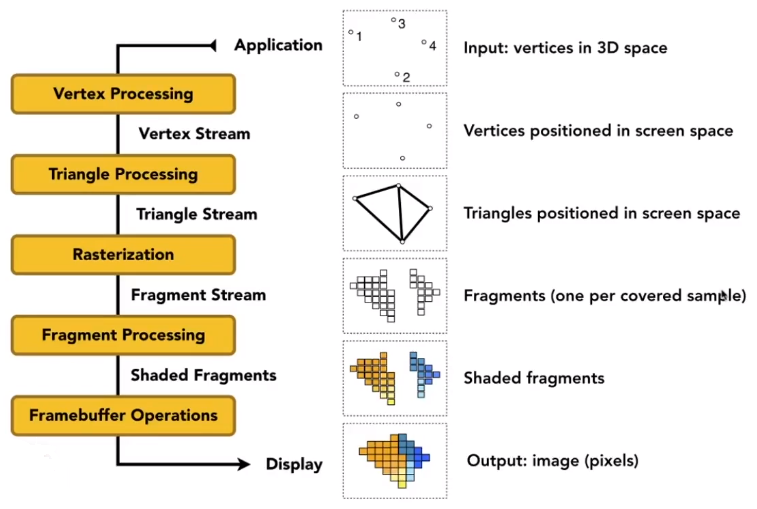
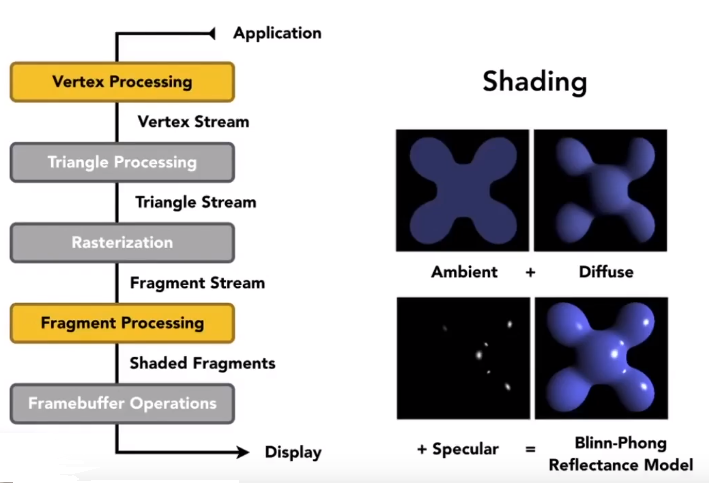
# 渲染管线(Graphics Pipeline)

# 不同阶段的含义
- Vertex Processing 负责把空间中的顶点投影到屏幕,如果需要使用 Gouraud shading 来进行着色,则可以在此处处理顶点颜色。
- Triangle Processing 负责把顶点组成一个个的三角形,如果使用 Flat shading 着色的话,可以在这里处理。
- Rasterization 负责把三角形转化成一块块的像素区域。
- Fragment Processing 负责对得到的像素进行着色,如果使用 Phong shading 则可以在此处进行处理。
- Framebuff Operations 则是负责把一个个的渲染好的图形,通过深度缓存,绘制到屏幕上。

# 纹理映射(Texture mapping)
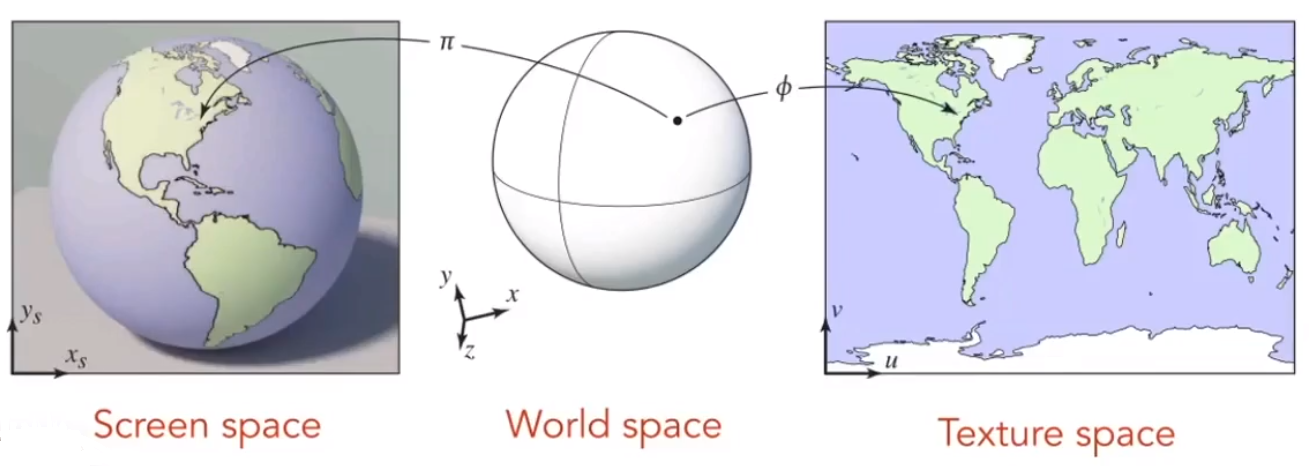
# 物体的表面都是 2D 的(Surfaces are 2D)
任何三维物体的表面,都可以展开成一张二维的纹理(图片)。

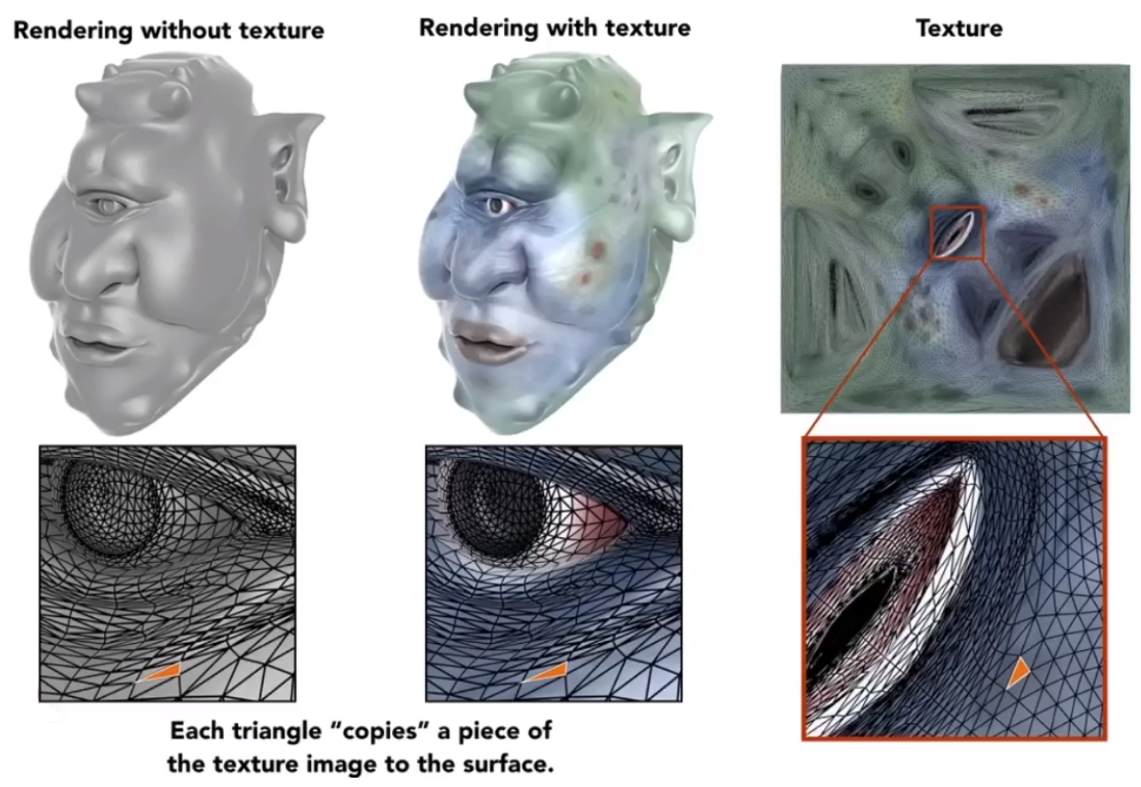
把一个二维的纹理应用到模型上(暂时不管为啥可以做到)🎨。

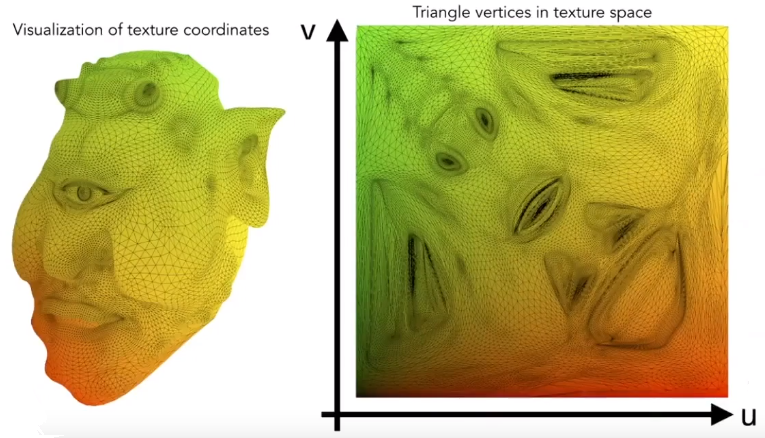
# 纹理坐标可视化(U,V)
为了方便,一般情况下 的范围限定在 之间。

# 着色器程序(Shader Programs)
在 shader 编程里,不需要处理批量像素或者顶点,只需要定义每个像素或者顶点所需执行的操作,自然而然每个都会被执行到。
...
# 链接
- 着色器测试网址